How to fix and format an image column with preview in Microsoft Lists and SharePoint
One of the first column formatting samples I did for SharePoint and Microsoft Lists was a lightbox to preview the image stored in the Image field, this way the user is able to see the picture in high resolution without the need to download it or open it in another tab.
This sample is available in the PnP GitHub repo and had several revisions, unfortunately all of them stopped working as some of the image field properties are no longer there. Thankfully there is a new method to get thumbnails from the image that can be used to replace the old properties.

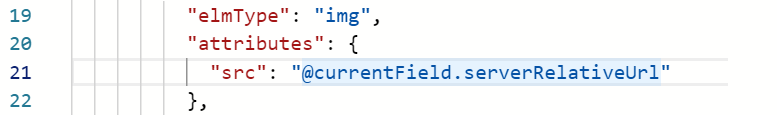
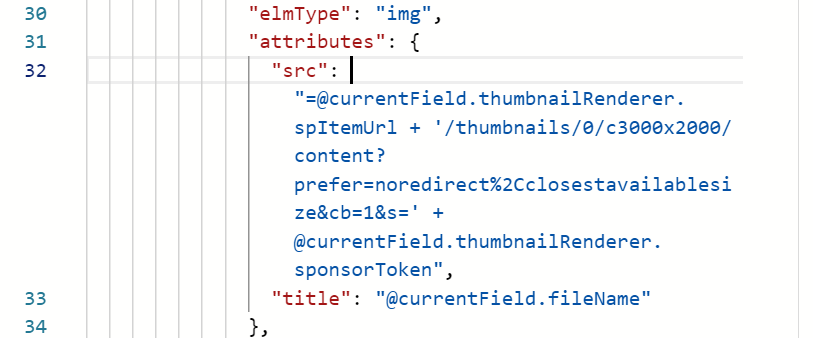
If you were using the original sample and it suddenly no longer works for new images added to the list you must check if you have one of the following definitions to define the source:
- serverRelativeURL

- thumbnailRender

If you see this in your code simply delete the src value and replace it by the following function
"src": "=getThumbnailImage(@currentField, 400, 200)"
This function returns a URL pointing to image for the current column with preferred size, the code above results in a URL pointing to an image with 400 width and 200 height.
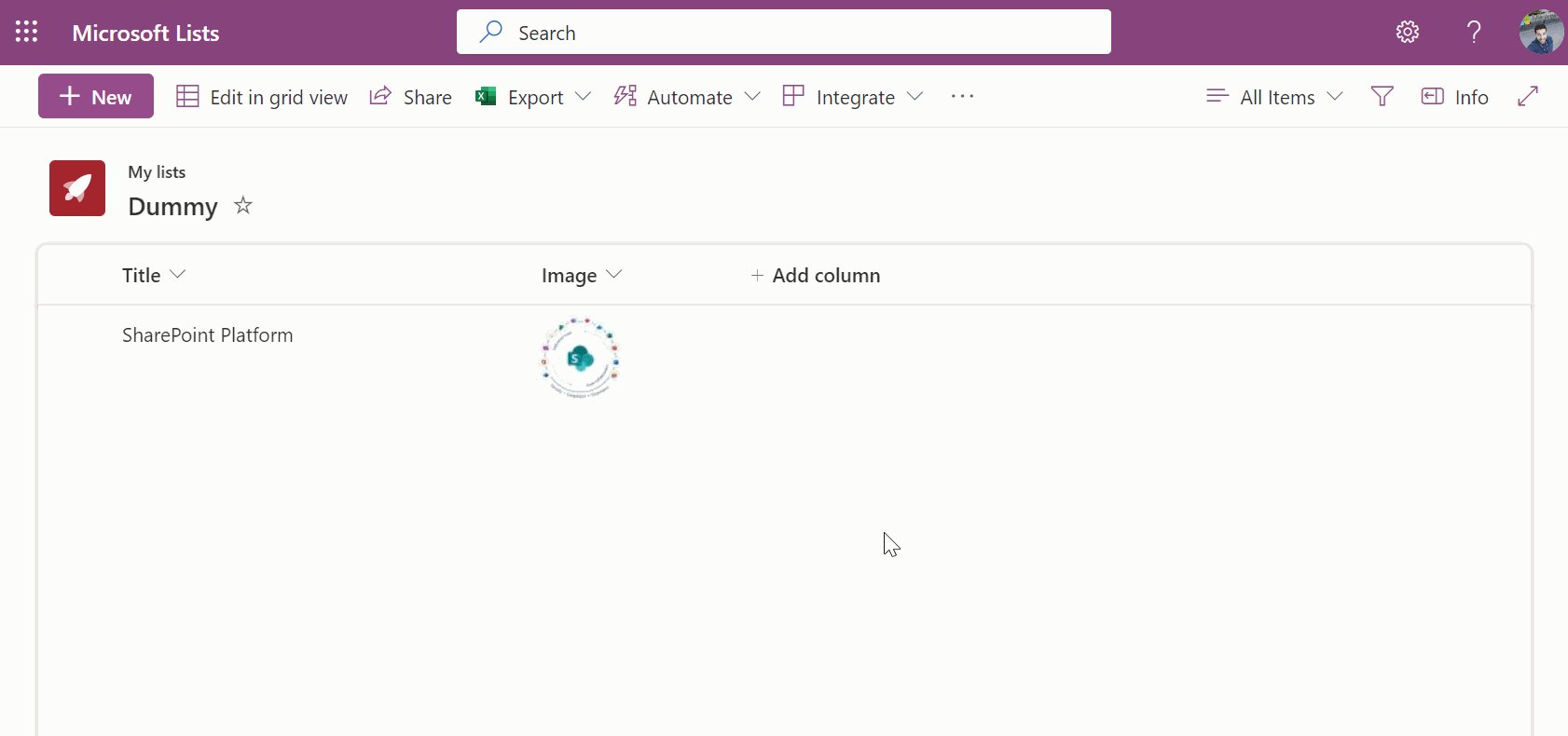
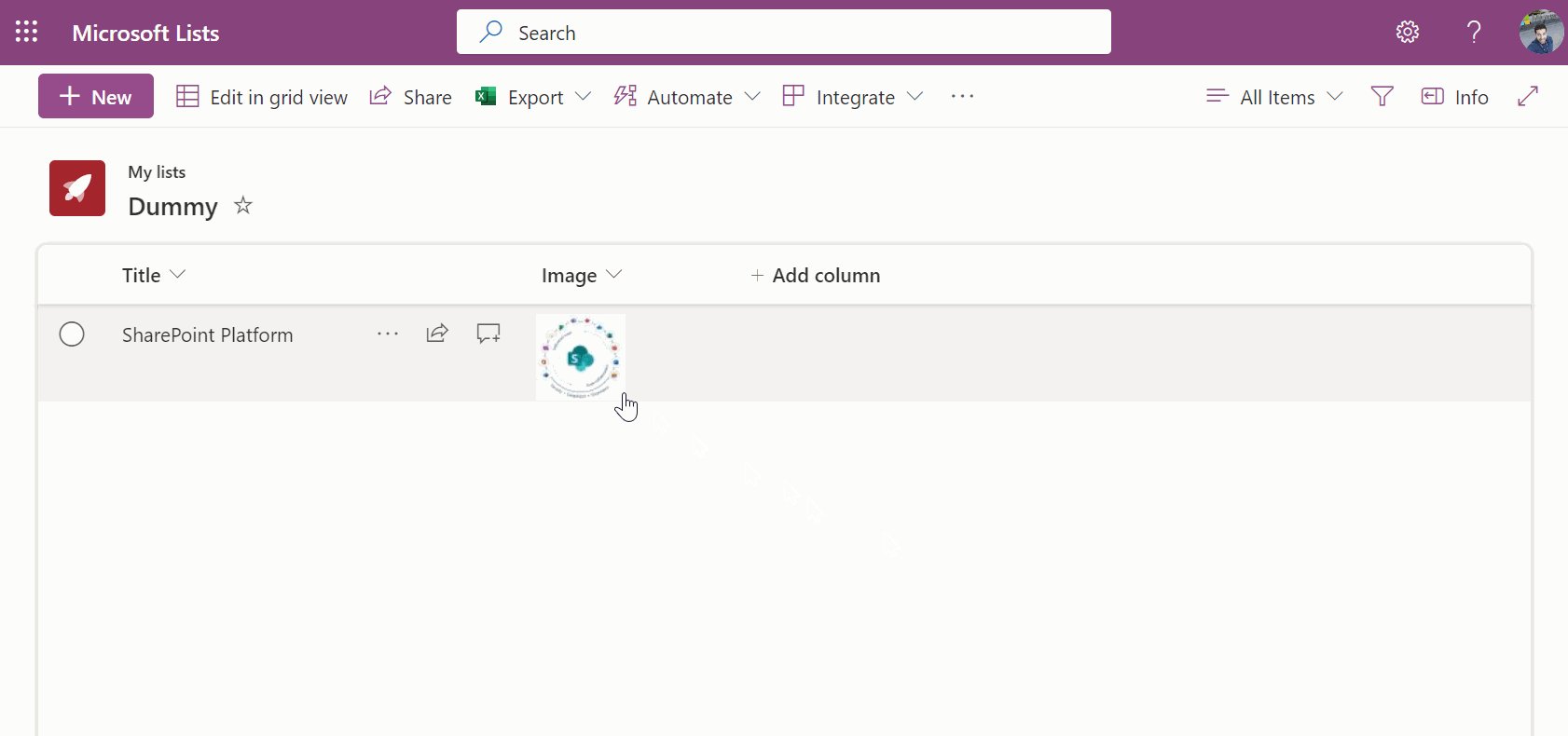
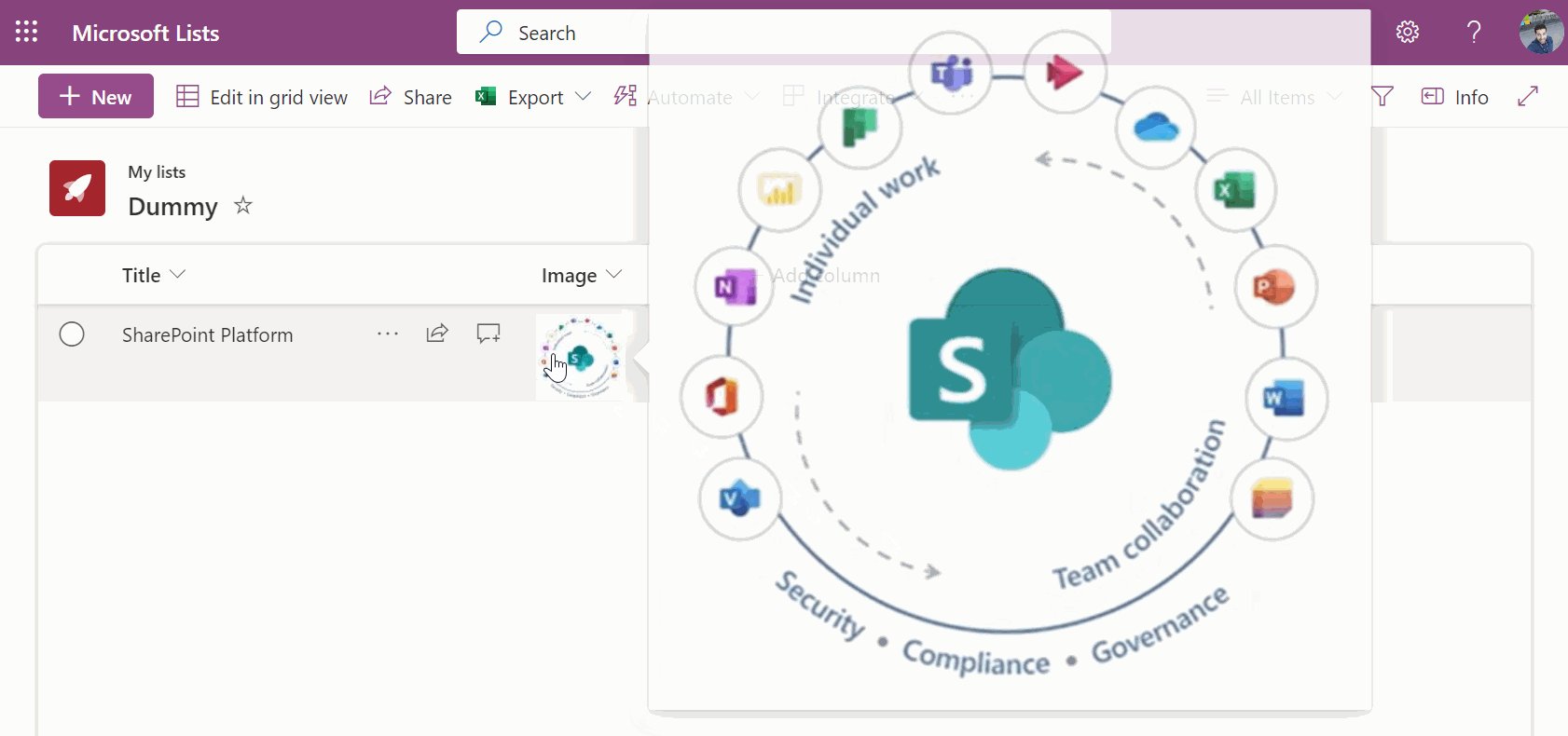
In the following animation you can see how this column formatting looks with the changes already applied, if you want to use it with your own Image fields I’m also providing a short sample that you can use as a starting point.

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "=if(@currentField,'block','none')",
"max-width": "64px",
"max-height": "64px",
"overflow": "hidden",
"margin": "8px auto -3px -4px",
"cursor": "pointer"
},
"attributes": {
"title": "@currentField.fileName"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getThumbnailImage(@currentField, 64, 64)"
},
"customCardProps": {
"formatter": {
"elmType": "div",
"style": {
"padding": "8px",
"background-color": "white"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getThumbnailImage(@currentField, 500, 500)",
"title": "@currentField.fileName"
},
"style": {
"background-color": "#e6e6e6"
}
}
]
},
"openOnEvent": "click",
"directionalHint": "rightCenter",
"isBeakVisible": true,
"beakStyle": {
"backgroundColor": "white"
}
}
}
]
}

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin










November 10, 2023
amazing!
I have a question
I have a list which includes a Category column which can be selected through a drop down menu. In another file I have a Category name column and an image of the category as a separate column.
I would tried to use a lookup field in the main list to fetch the image of the selected category, however, I cannot see the image column.
What is your advice on this. Is there a way I can achieve this? using json?
January 26, 2024
Hi,
The only way to achieve this is using JSON, you will need to build a custom formatting to format the category column with the correspondent image product image.
If you want to send me more details about it I can help you creating a sample for it.
Have a nice day 🙂