Create solutions for Microsoft Teams using Microsoft Lists
Microsoft Lists is revolutionizing the classic lists from SharePoint, bringing new configuration and customization options that allow any user to transform tabular data into things like To Do lists or Kanban boards without the need of writing code.
I’ve been doing a session where I explain how to take advantage of Microsoft Lists to implement complete solutions for Microsoft Teams and in this blog post you will be able to find all the list formatting shown during my sessions.

If you have attended one of these sessions you know already that I use 3 different lists, each one with different JSON customizations to showcase the power of Microsoft Lists. In case you didn’t had a chance to attend the session you can watch one of the recordings in the following video.
Players lists
In the players list there is a custom view formatting used specifically to filter information stored in the statistic list, this formatting allows the user to consume the information in a smaller form factor keeping all the relevant information visible in a narrow area.

{
"schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": false,
"hideListHeader": true,
"debugMode": true,
"rowFormatter": {
"elmType": "div",
"style": {
"margin-bottom": "2px",
"margin-top": "2px"
},
"children": [
{
"elmType": "div",
"style": {
"height": "40px",
"width": "40px",
"overflow": "hidden"
},
"children": [
{
"elmType": "img",
"style": {
"display": "block",
"height": "auto",
"width": "40px"
},
"attributes": {
"src": {
"operator": "+",
"operands": [
"[$Photo.serverUrl]",
"[$Photo.serverRelativeUrl]"
]
}
}
}
]
},
{
"elmType": "div",
"style": {
"text-align": "center",
"width": "30px",
"background-color": "#e4002b",
"height": "40px",
"color": "#FFF",
"font-size": "20px",
"font-weight": "900",
"line-height": "40px"
},
"txtContent": "[$Number]"
},
{
"elmType": "div",
"style": {
"text-align": "left",
"margin": "auto",
"height": "40px",
"line-height": "40px",
"font-weight": "500",
"font-size": "18px",
"background-color": "#0c2340",
"color": "#FFF",
"width": "200px",
"padding-left": "10px",
"text-transform": "upercase"
},
"txtContent": "[$Title]"
}
]
}
}
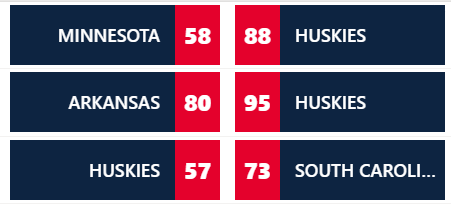
Games lists
In the games list there is also a small formatting view to be added to a SharePoint page specifically to show the game results in narrow columns.

{
"schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": false,
"hideListHeader": true,
"debugMode": true,
"rowFormatter": {
"elmType": "div",
"style": {
"margin-bottom": "2px",
"margin-top": "2px"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "right",
"margin": "auto",
"height": "40px",
"line-height": "40px",
"font-weight": "500",
"font-size": "12px",
"background-color": "#0c2340",
"color": "#FFF",
"width": "100px",
"padding-right": "10px",
"text-transform": "uppercase"
},
"txtContent": "[$Team1]"
},
{
"elmType": "div",
"style": {
"text-align": "center",
"width": "30px",
"background-color": "#e4002b",
"height": "40px",
"color": "#FFF",
"font-size": "15px",
"font-weight": "900",
"line-height": "40px"
},
"txtContent": "[$_x0052_1]"
},
{
"elmType": "div",
"style": {
"width": "10px",
"background-color": "#FFF"
},
"txtContent": "[$R1]"
},
{
"elmType": "div",
"style": {
"text-align": "center",
"width": "30px",
"background-color": "#e4002b",
"height": "40px",
"color": "#FFF",
"font-size": "15px",
"font-weight": "900",
"line-height": "40px"
},
"txtContent": "[$_x0052_2]"
},
{
"elmType": "div",
"style": {
"text-align": "left",
"margin": "auto",
"height": "40px",
"line-height": "40px",
"font-weight": "500",
"font-size": "12px",
"background-color": "#0c2340",
"color": "#FFF",
"width": "100px",
"padding-left": "10px",
"text-transform": "uppercase",
"text-overflow": "ellipsis",
"overflow": "hidden"
},
"txtContent": "[$Team2]"
}
]
}
}
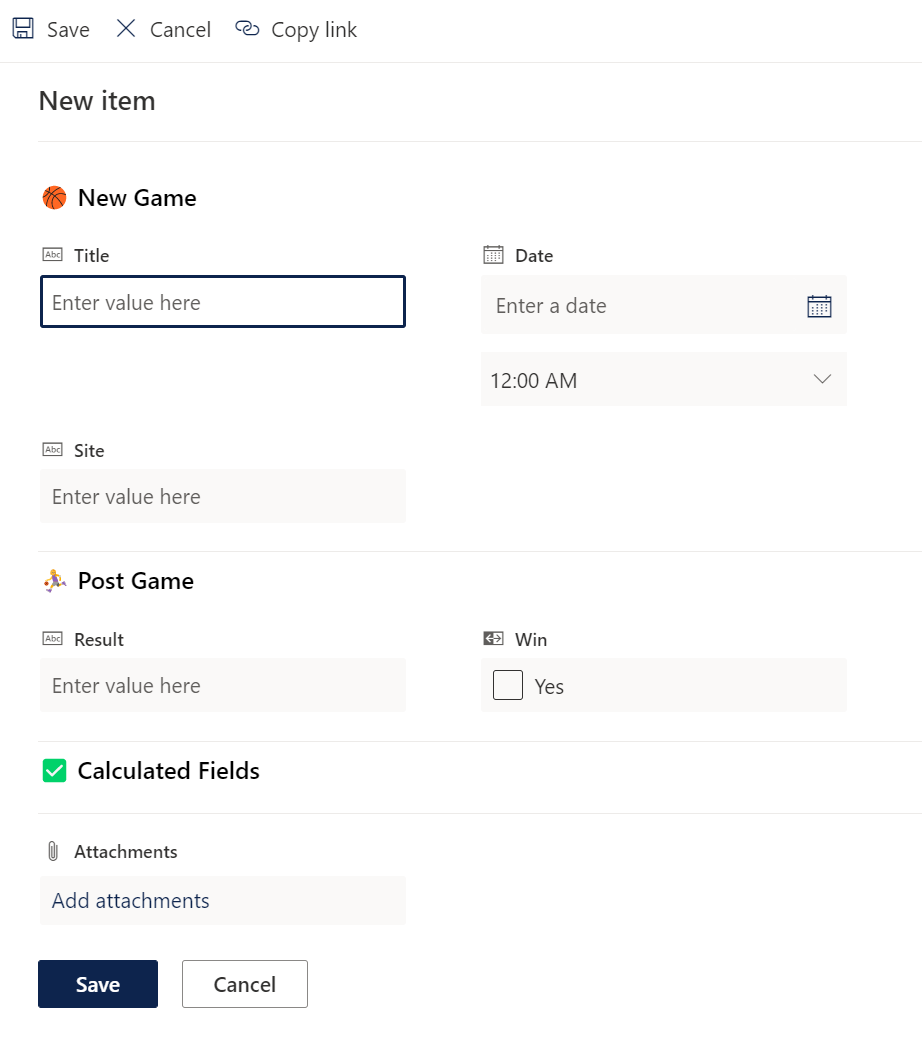
Also in this lists there is a form customization to create different sections indicating how to add information to the list.

{
"sections": [
{
"displayname": "🏀 New Game",
"fields": [
"Title",
"Date",
"Site"
]
},
{
"displayname": "⛹️♀️ Post Game",
"fields": [
"Result",
"Win"
]
},
{
"displayname": "✅ Calculated Fields",
"fields": [
"Team1",
"R1",
"Team2",
"R2"
]
}
]
}
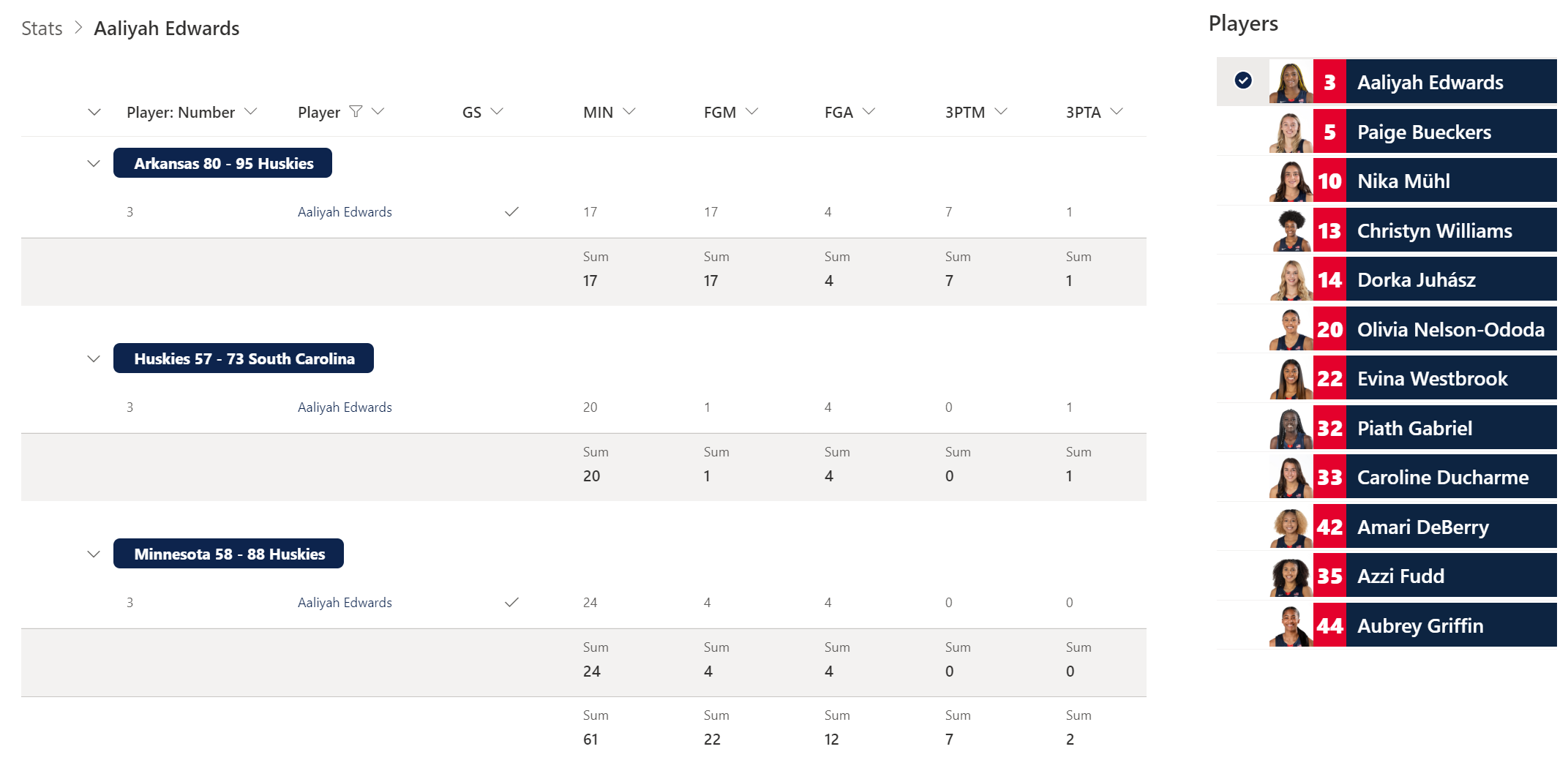
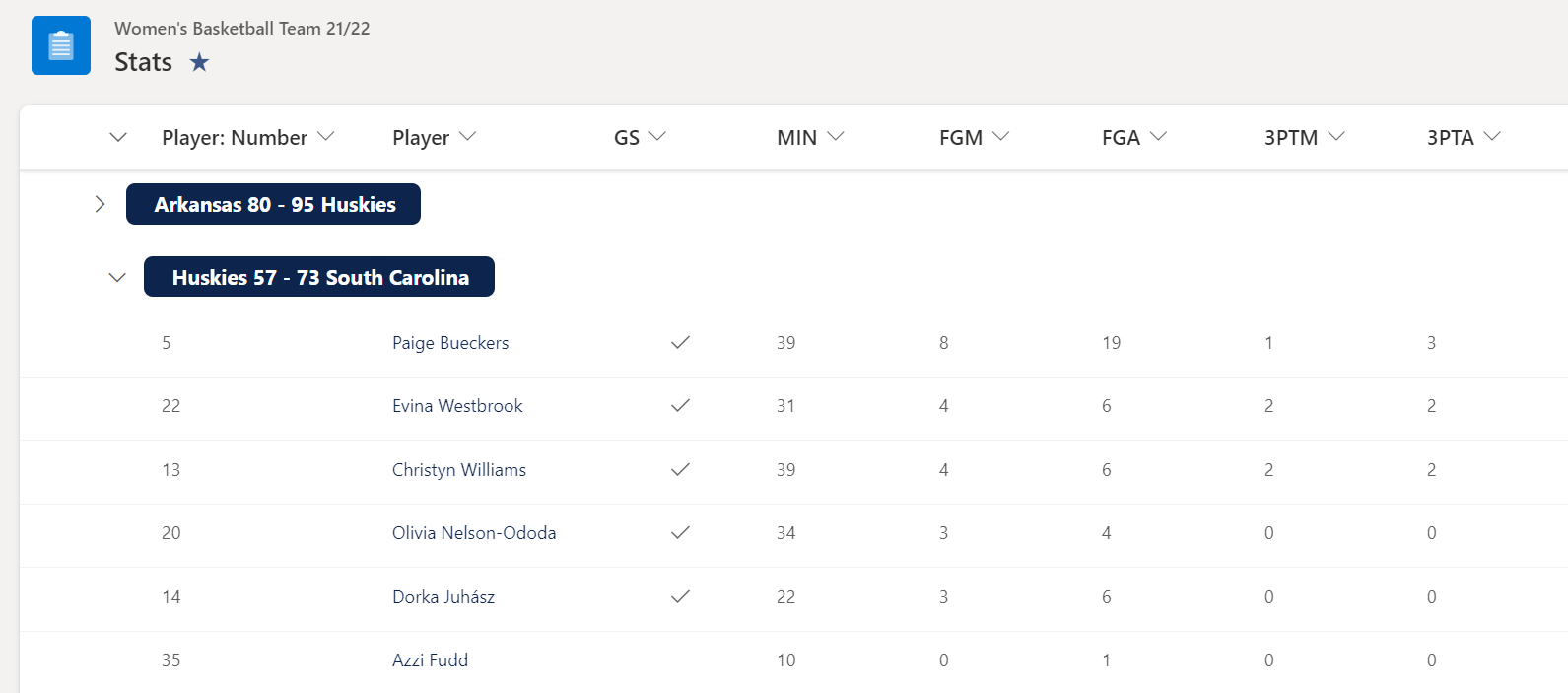
Statistics lists
Despite being the most complex list shown in the session the statistics shows mostly raw data without formatting, the only thing customized is the group header to show the result of each game.

{
"schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"headerFormatter": {
"elmType": "div",
"style": {
"flex-direction": "row"
},
"children": [
{
"elmType": "div",
"style": {
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"font-weight": "500"
},
"attributes": {
"class": {
"operator": "+",
"operands": [
"ms-bgColor-themePrimary ",
"ms-fontColor-white"
]
}
},
"children": [
{
"elmType": "span",
"style": {
"padding-right": "6px",
"padding-top": "2px"
}
},
{
"elmType": "div",
"style": {
"display": "inline-flex",
"padding-right": "9px"
},
"children": [
{
"elmType": "div",
"style": {
"padding-left": "5px"
},
"attributes": {
"class": "ms-fontWeight-bold"
},
"txtContent": "@group.fieldData"
}
]
}
]
}
]
}
}
}
Hope this samples can help you to get started with formatting in Microsoft Lists, if you need any further clarification about them don’t hesitate to reach out to me in the comment section down below.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin










No comments yet