Convert a single line of text column to hyperlink using SharePoint and Microsoft Lists column formatting
Column formatting is a neat feature that allows you to transform the data displayed in a column using a combination of HTML and JSON, making the data look a lot nicer.
By default, lists allow to change the column type, but unfortunately this is not available to all column types and hyperlinks are not supported. Thankfully we now have column formatting and in this article, I will show you how you can easily convert a link stored in plain text into an hyperlink.

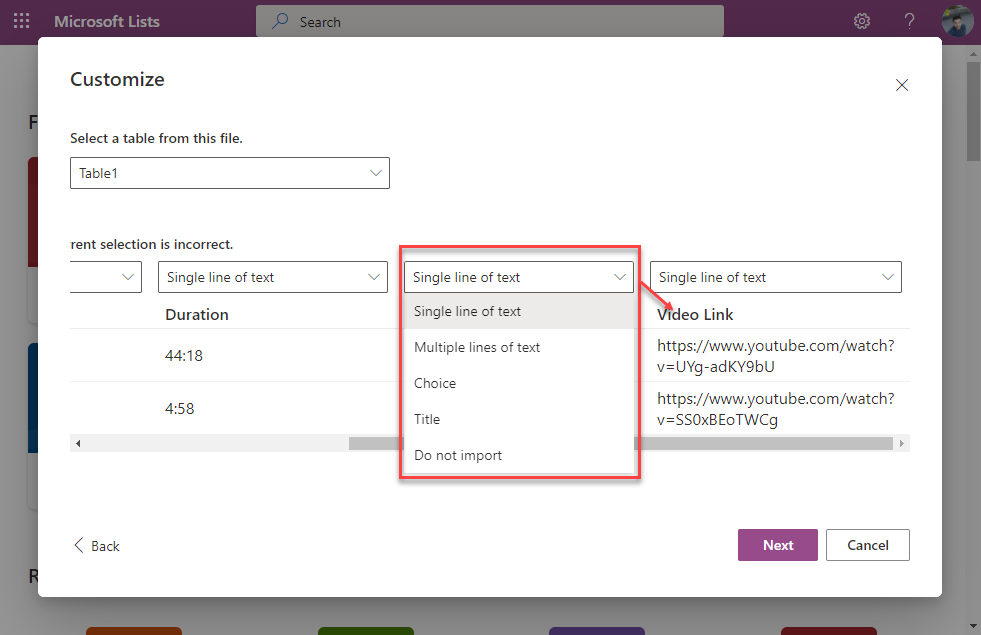
The idea behind this formatting example happened after creating a new list from an Excel file. The Excel list has a column with clickable links to YouTube videos, however while importing it there is no available option to define the column as a hyperlink.

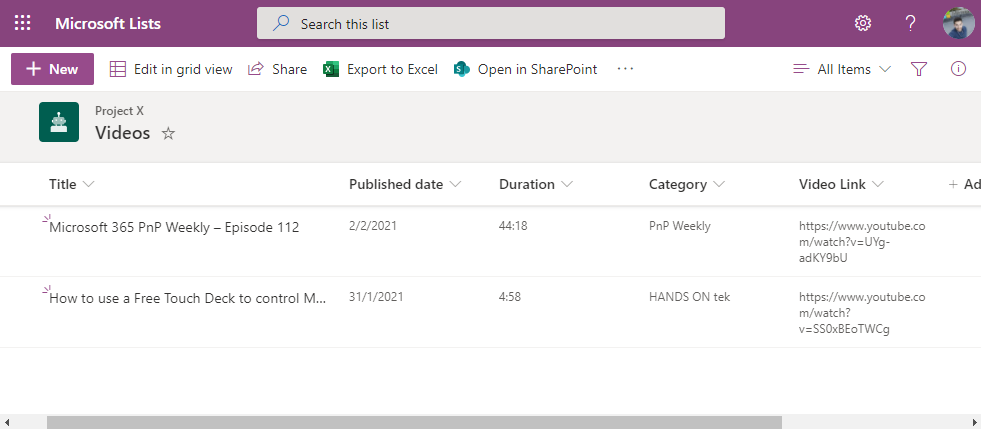
Once imported this is how the list looked like, with all the links created as plain text and not clickable making it difficult to use.

If you are facing a similar issue with existing lists or with lists created from Excel files here is a generic solution that will make your links clickable.
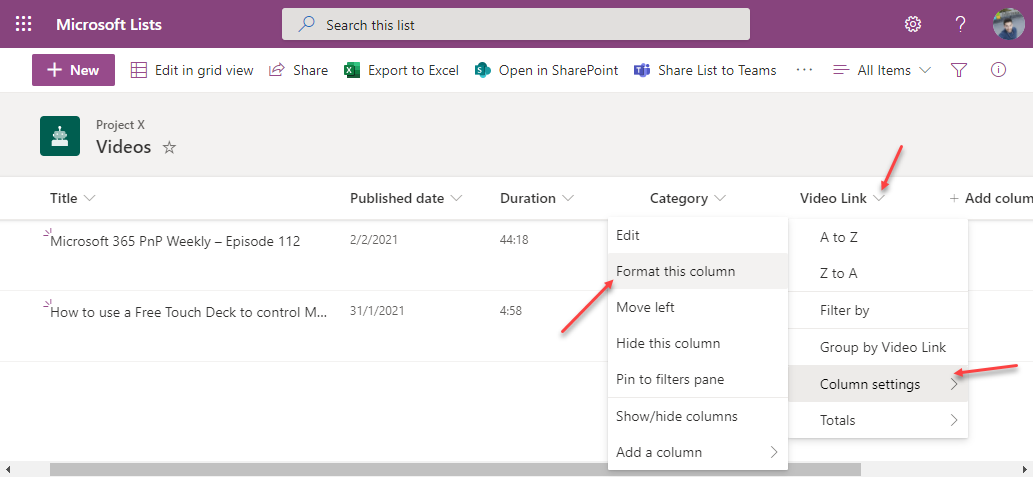
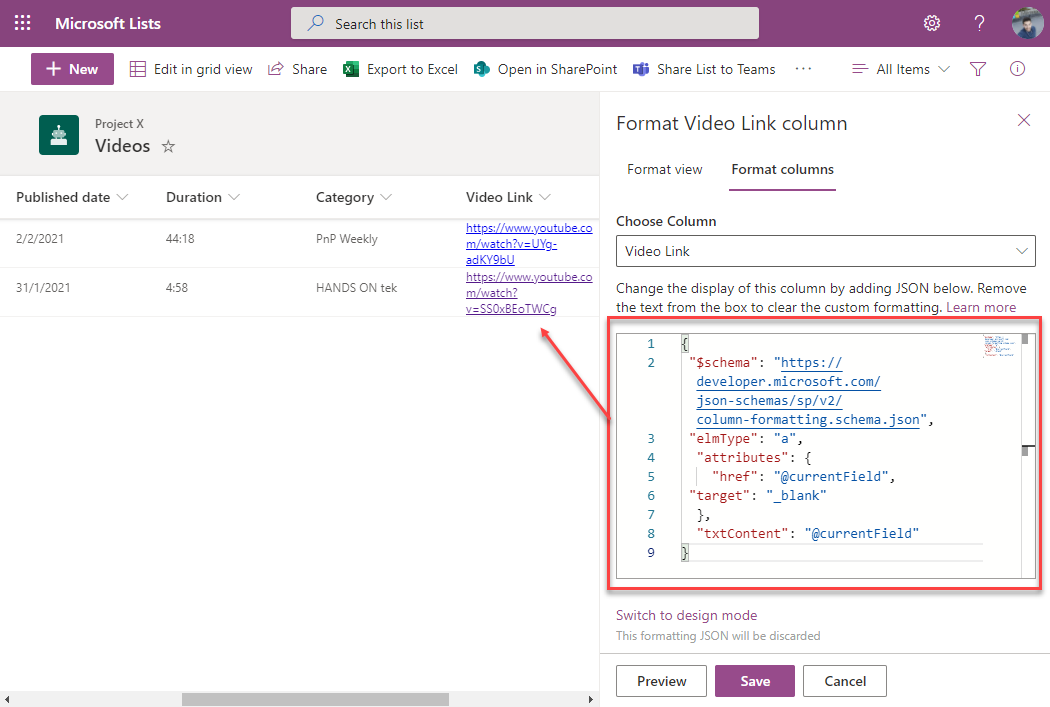
- Click the arrow next to the Video Link
- Form the menu go to Column Settings and then click on Format this column

- At the bottom of the formatting pane click in the Advanced mode
- Paste the following generic code in the editor
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json", "elmType": "a", "attributes": { "href": "@currentField", "target": "_blank" }, "txtContent": "@currentField", "style": { "display": "=if(@currentField=='', 'none', 'block')" } }
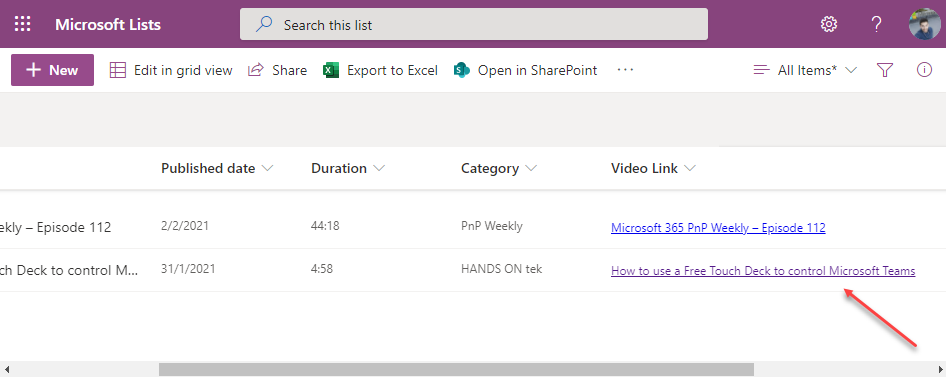
- Click Save, this way all your links will become clickable and you will be able to open your links in a new tab.
If you want to replicate the real behavior of SharePoint and Microsoft Lists hyperlink columns where you have the possibility to define a link and a text to be displayed use this code instead, where the text displayed in the link is the value stored in the Title column.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"attributes": {
"href": "@currentField",
"target": "_blank"
},
"txtContent": "[$Title]"
}


 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin










February 10, 2021
Dear João Ferreira,
I appreciate your blogs and use your very valuable tips. I have a question about the authorization of a column in Lists. it is possible that, for example, a teacher assesses a column and that the student cannot adjust that assessment. The list is a sort of grade center where documents are placed by the student and assessed by a teacher without the student being able to change it.
Thanks in advance for your answer.
Greeting
Peter Heidemann
The Netherlands
February 10, 2021
Hi Peter,
Its not possible to apply permissions to individual columns in the list, for your scenario I see 2 different approached:
1 – Use a list for the grades and set the permissions for the students to read only – This list can include lookup fields to the main library or a link to the original file in the library
2 – Once all the document are submitted by the students change the permissions of the members to read only, this way they will be able to see the documents and the grades but not change them.
Hope this helps, have a nice day 🙂
February 15, 2023
THANK YOU!
March 23, 2023
You’re Welcome
February 16, 2023
Noob question! I need to use a column other than the ‘Title’ for my display text. The link is essentially going to a document repository and I want the display text to be the document number. That information is stored in a separate column with the header ‘SWIM’.
I thought substituting “txtContent”: “[$Title]” for “txtContent”: “[$SWIM]” would work, but it’s making the column with the URLs appear blank.
I’ve also tried formatting the SWIM column with the doc number in to reference the URL in the adjacent column. It appears as desired but it says the javascript is void and the link isn’t clickable! Help!!
{
“$schema”: “https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json”,
“elmType”: “a”,
“attributes”: {
“href”: “[$Swimurl]”,
“target”: “_blank”
},
“txtContent”: “@currentField”
}
March 23, 2023
Hi Laura,
Can you please let me know what is the SWIM column type?
Have a nice day
January 22, 2024
Hi,
I have used your JSON above and my link worked for the first few attempts but then after that I get the message “Sorry something went wrong” when I click on the link and I can’t seem to get back to what it was before. I have checked the column in my flow and it is definitely picking up the link to item of the other list I want to be taken to but just can’t seem to make it work again.
Thanks
January 26, 2024
Hi Nicola,
I just tested this sample and it still works for me. Can you please let me know what is the column type you are using? Is it single line of text or multiple lines of text?
The error message appears in the list or in the new page? If possible send me a screenshot of the error by email or on linkedin and I’ll try to reproduce it on my end.
Have a nice day
February 26, 2024
Hi João,
Thanks for your article, really helpful!
The column that I’m storing the links is an optional one.
After applying the JSON you suggested, all rows become with populated with the text description even though some of them don’t have a link. Would it be possible to only show the textual description on the rows where there is actually a link stored?
Thanks!
February 27, 2024
Hi Raphael,
To prevent empty fields from being displayed you can use this formatting:
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json", "elmType": "a", "attributes": { "href": "@currentField", "target": "_blank" }, "txtContent": "@currentField", "style": { "display": "=if(@currentField=='', 'none', 'block')" } }Let me know if this works for your scenario.
Have a nice day 🙂
March 6, 2024
That works! Many thanks! 🙂