Transform hyperlink columns into clickable video thumbnails
The possibilities to transform data in SharePoint and Microsoft Lists are endless with the column formatting, and today I will show you an awesome example that transforms hyperlinks into a YouTube clickable video thumbnail with preview.
The example described here is generic and the only requirement it has is the existence of a hyperlink column with an YouTube video link stored in it.

YouTube video thumbnails are publicly available in the web and can be generated from a video URL concatenating the video ID with the thumbnail URL. If you want to know more about this topic have a look to this article where I provide more details and a tool to download thumbnails.
To give more color to your YouTube video links in lists do the following:
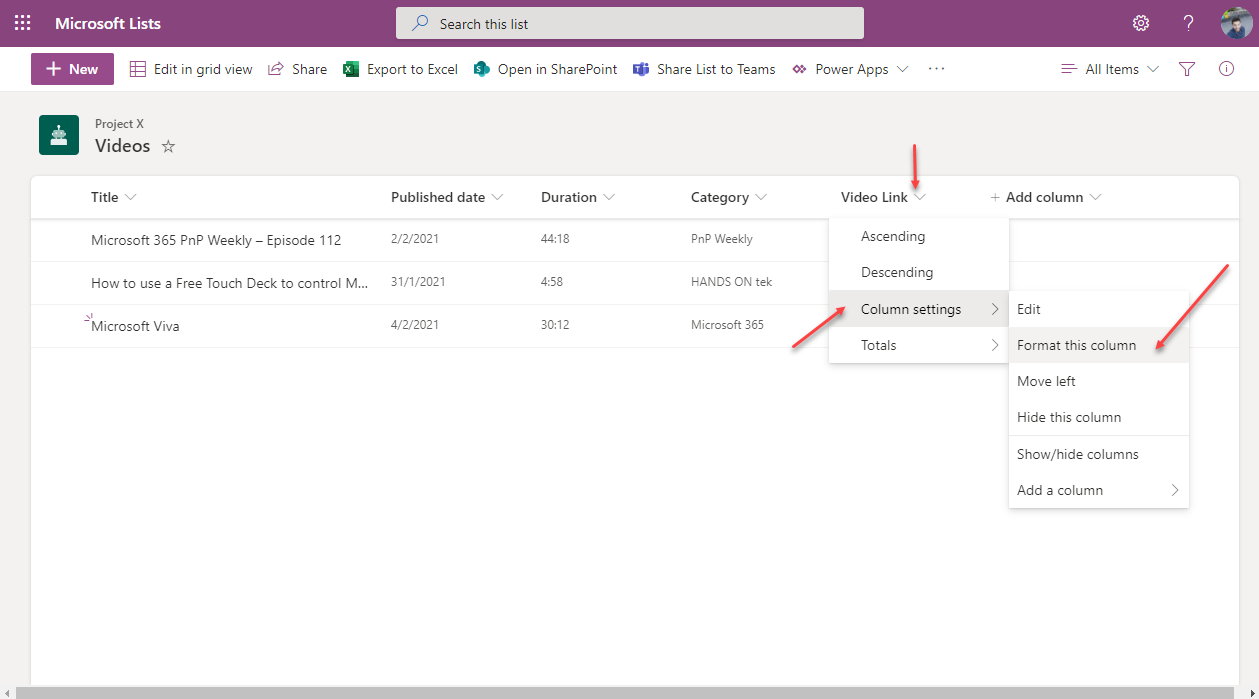
- Click the arrow in the column with the video link
- Form the menu go to Column Settings and then click on Format this column

- At the bottom of the formatting pane click in the Advanced mode
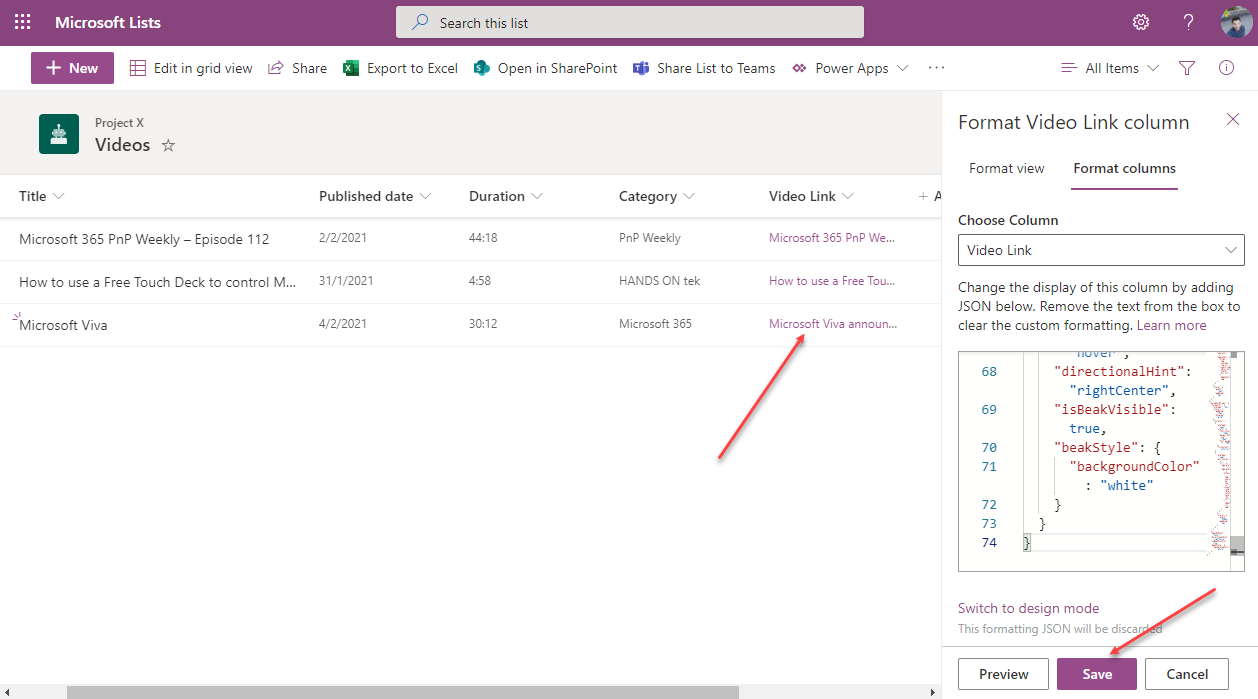
- Paste the following generic code in the editor
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json", "elmType": "a", "attributes": { "href": "@currentField", "target": "_blank" }, "style": { "width": "75px", "height": "55px" }, "children": [ { "elmType": "img", "attributes": { "src": { "operator": "+", "operands": [ "https://img.youtube.com/vi/", "=substring(@currentField, 32, 44)", "/mqdefault.jpg" ] } }, "style": { "width": "75px", "padding": "5px" } } ], "customCardProps": { "formatter": { "elmType": "div", "style": { "padding": "15px", "display": "grid" }, "children": [ { "elmType": "span", "style": { "font-size": "18px", "margin-bottom": "10px", "font-weight": "700" }, "txtContent": "[$Title]" }, { "elmType": "img", "attributes": { "src": { "operator": "+", "operands": [ "https://img.youtube.com/vi/", "=substring(@currentField, 32, 44)", "/sddefault.jpg" ] } }, "style": { "width": "550px", "padding": "5px" } } ] }, "openOnEvent": "hover", "directionalHint": "rightCenter", "isBeakVisible": true, "beakStyle": { "backgroundColor": "white" } } }In the following image you can see how the YouTube hyper link looked like in the list before applying the custom formatting to transform it into an image.

- Click Save
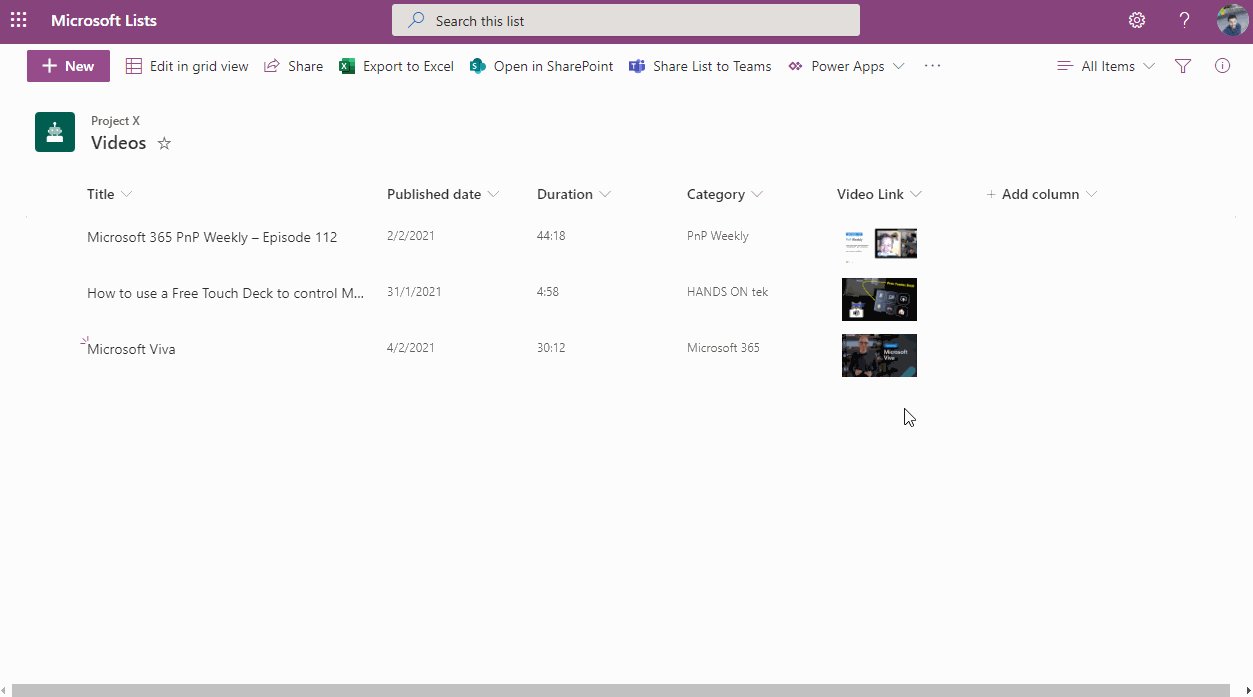
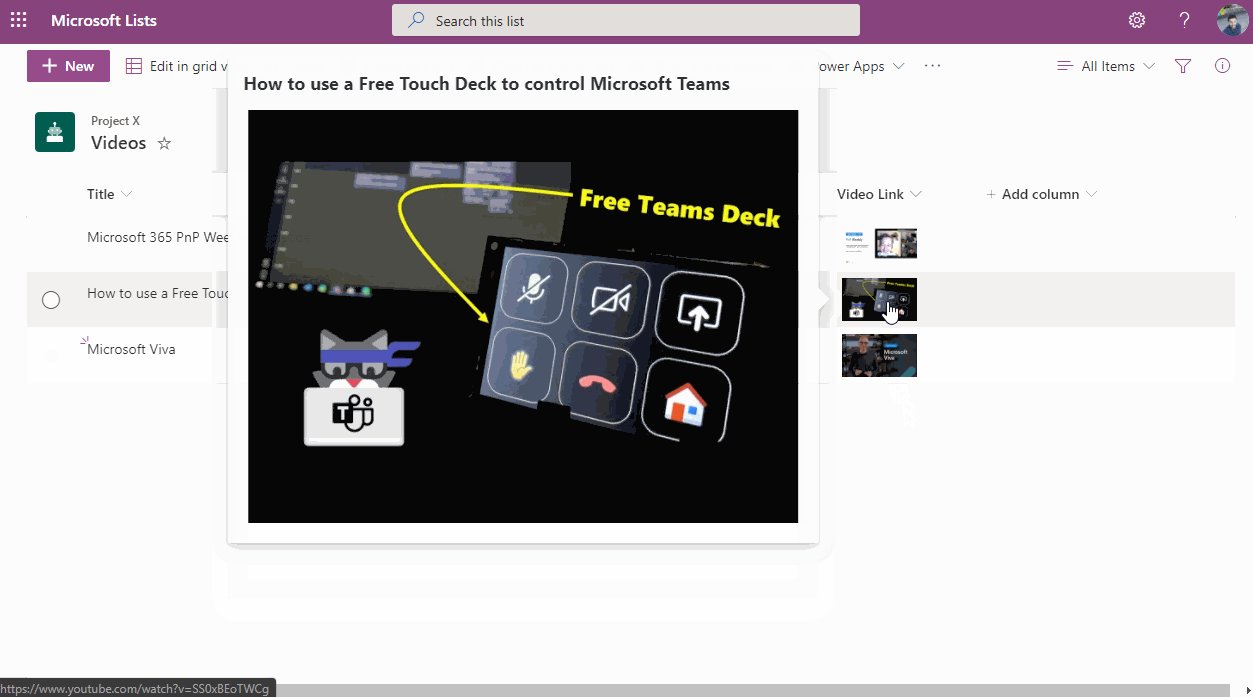
In the following animation you can see how the link was converted into an image without losing any of the original functionality. The URL to YouTube was kept in the list and the hyperlink title was added to the top of the preview card.


 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin










No comments yet