Formatting grouped list headers with user profile pictures
Grouping a list in SharePoint or Microsoft Lists, makes it easier to view and analyze the data as the information is aggregated by one column.
In this article I’m explaining how you can group a list and format the header of the group with the creator name and profile picture to make it easier to find the information.

h2>How to group items in a list
To group items in a SharePoint list, do the following:
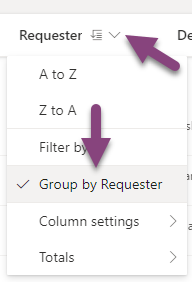
- Navigate to your list and click the arrow next to the column you want to group
- From the menu click in Group by

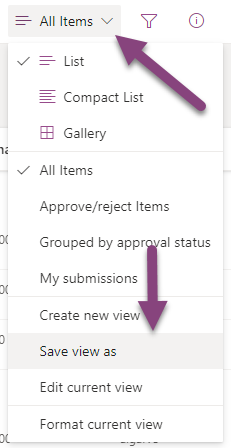
- To save your changes click in the view selector
- From the menu click in Save view as

- Provide a name for the view or keep the existing one to override it
- Click Save
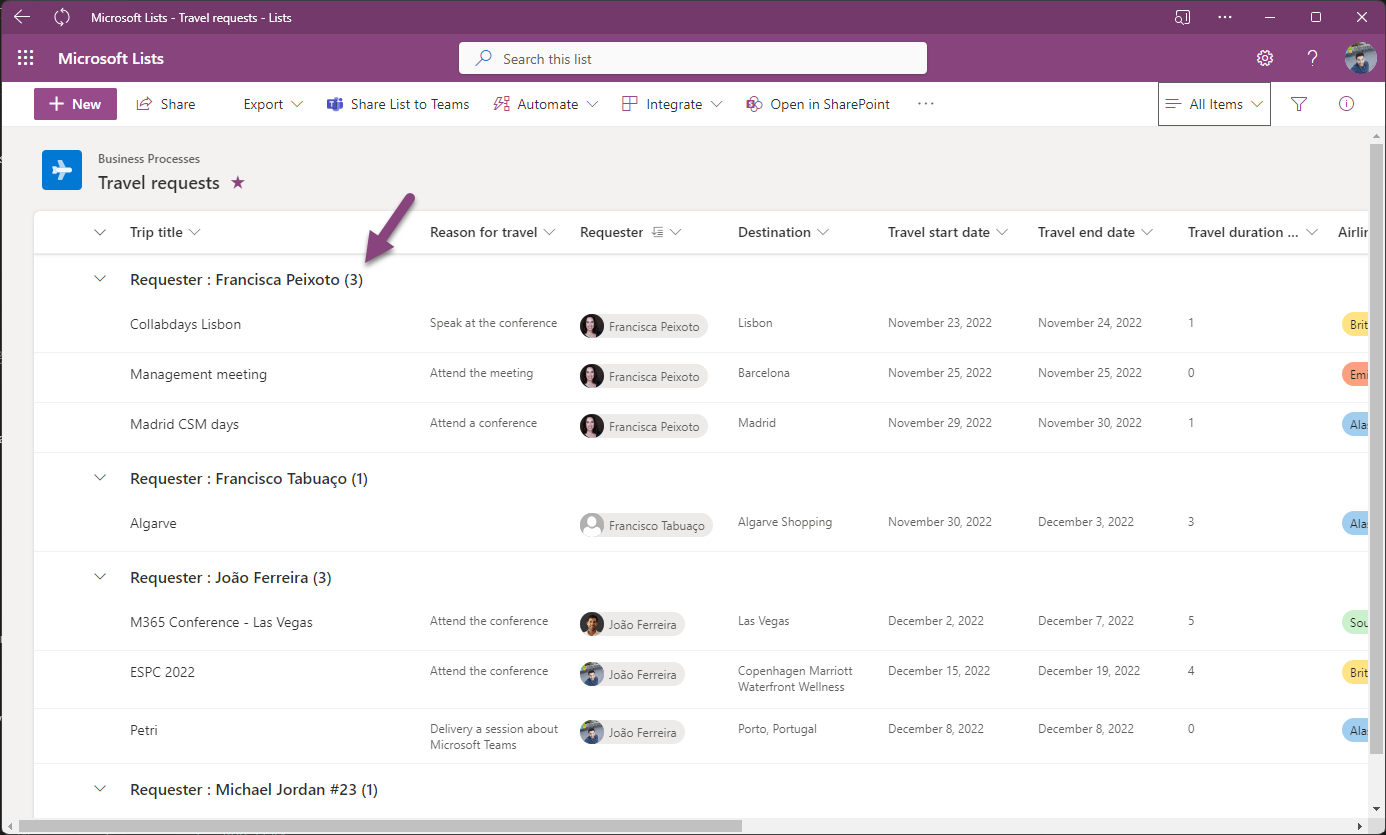
In the following image you can see how the travel request list is formatted with the requests grouped by the person who made them.

How to format group items in a list
To format the group headers to show the name of the requester and the profile picture do the following:
- Click in the view selector
- From the menu click in Format current view
- In the formatting menu click in the Advanced mode link
- Paste the following formatting code in the list and modify the [$Requester] reference by the name of the column in your list containing the person information. To use the creator of the item use [$Author]
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json", "groupProps": { "headerFormatter": { "elmType": "div", "style": { "flex-direction": "row" }, "children": [ { "elmType": "div", "style": { "border-radius": "6px", "font-weight": "500" }, "attributes": { "class": { "operator": "+", "operands": [ "ms-bgColor-themePrimary ", "ms-fontColor-white" ] } }, "children": [ { "elmType": "div", "style": { "display": "inline-flex", "padding-right": "9px", "margin-top": "3px" }, "children": [ { "elmType": "img", "attributes": { "src": "='/_layouts/15/userphoto.aspx?size=S&accountname=' + @group.fieldData.displayValue.email" }, "style": { "width": "20px", "height": "20px", "display": "block", "border-radius": "50%", "margin-left": "5px", "margin-right": "3px" } }, { "elmType": "div", "style": { "padding-left": "5px" }, "attributes": { "class": "ms-fontWeight-bold" }, "txtContent": "@group.fieldData.displayValue.title" }, { "elmType": "div", "style": { "padding-left": "5px" }, "attributes": { "class": "ms-fontWeight-normal" }, "txtContent": { "operator": "+", "operands": [ " - ", "=@group.count", "= if(@group.count!= 1,' requests',' request')" ] } } ], "defaultHoverField": "[$Requester]" } ] } ] } } } - Click Save
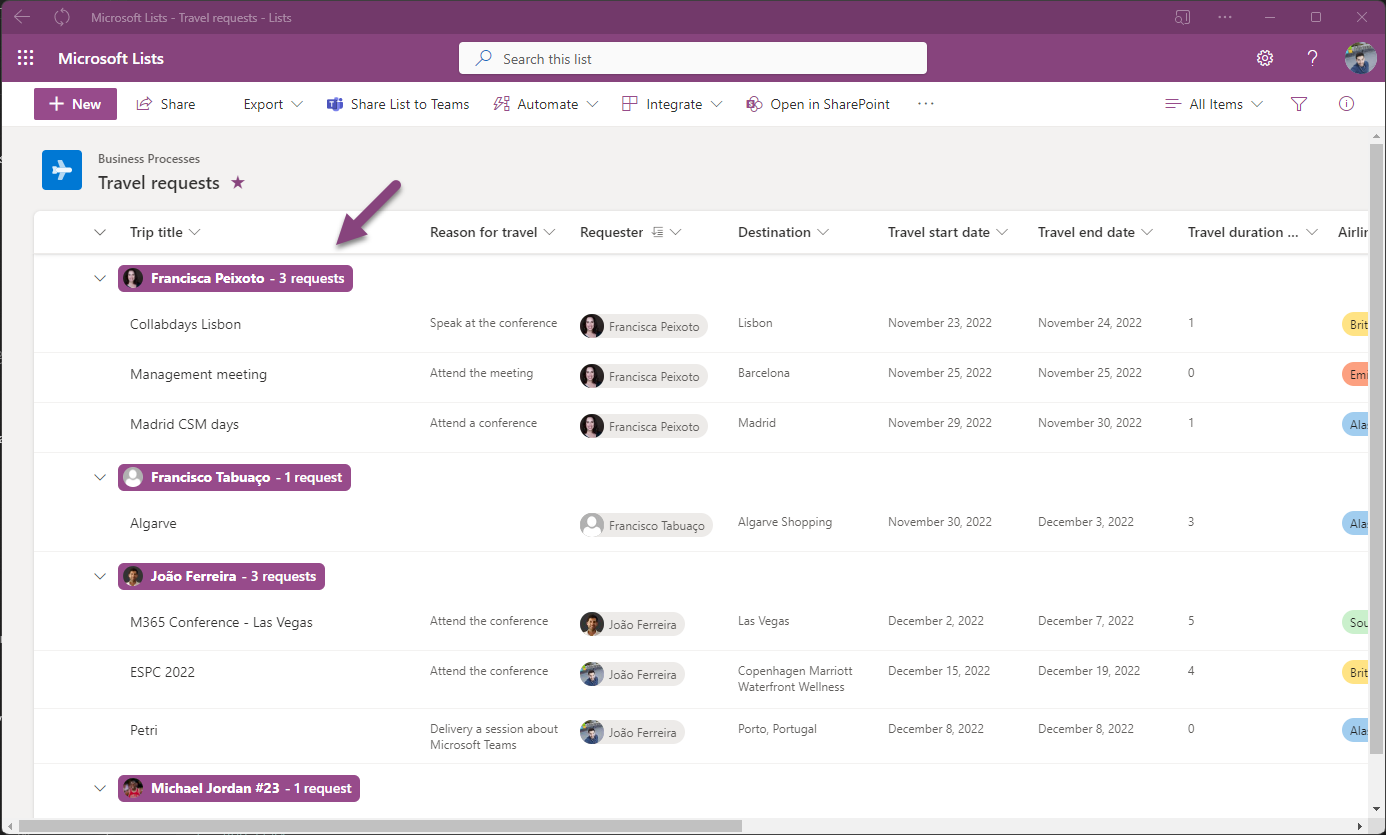
In the following image you can see how the list looks like with the information about the requester that allows other users to easily identify the owner of each request, as a bonus it also shows the number of requests that were made by each user.


 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin










No comments yet